Open WebUI: 本地大模型的最佳入口
简介
全功能、自托管的聊天界面框架
Open WebUI是一个以用户友好为导向,支持离线操作的全功能自托管 WebUI。它支持多种大型语言模型运行环境,包括 Ollama 和兼容 OpenAI 的 API。主要功能
- 用户界面:仿照 ChatGPT 设计的聊天界面,直观易用。
- 响应设计:无论是桌面还是移动设备,都能提供流畅的体验。
- 高效响应:快速且响应敏捷的性能。
- 简易设置:支持通过 Docker 或 Kubernetes 进行无忧安装。
- 代码语法高亮:改善代码的可读性。
- Markdown 和 LaTeX 支持:丰富的交互体验。
- 集成文档互动:支持从聊天中直接加载文档或文件。
- Web 浏览功能:在聊天中直接集成网页内容。
功能展示
网页内容互动

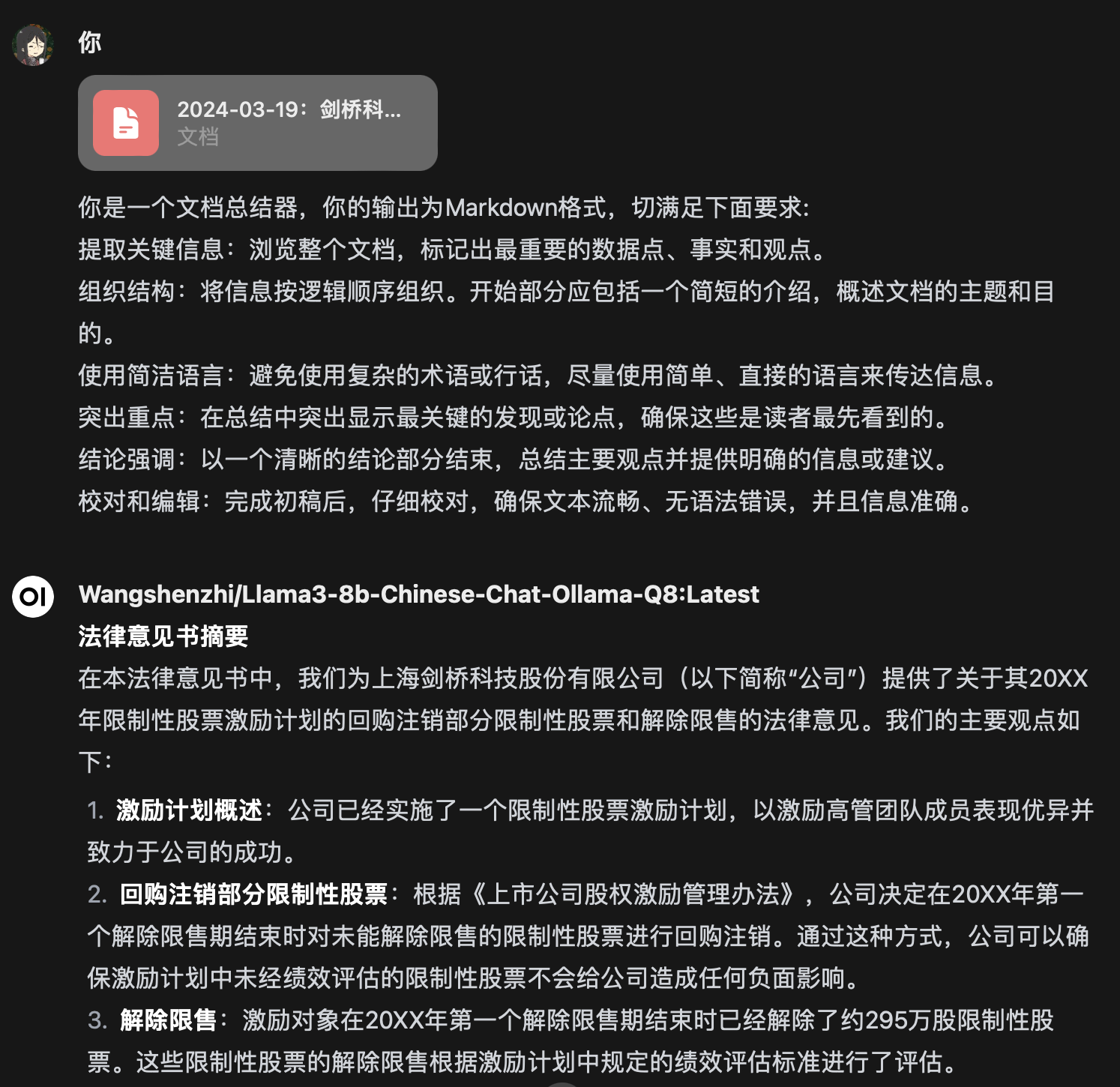
文档内容互动

文生图

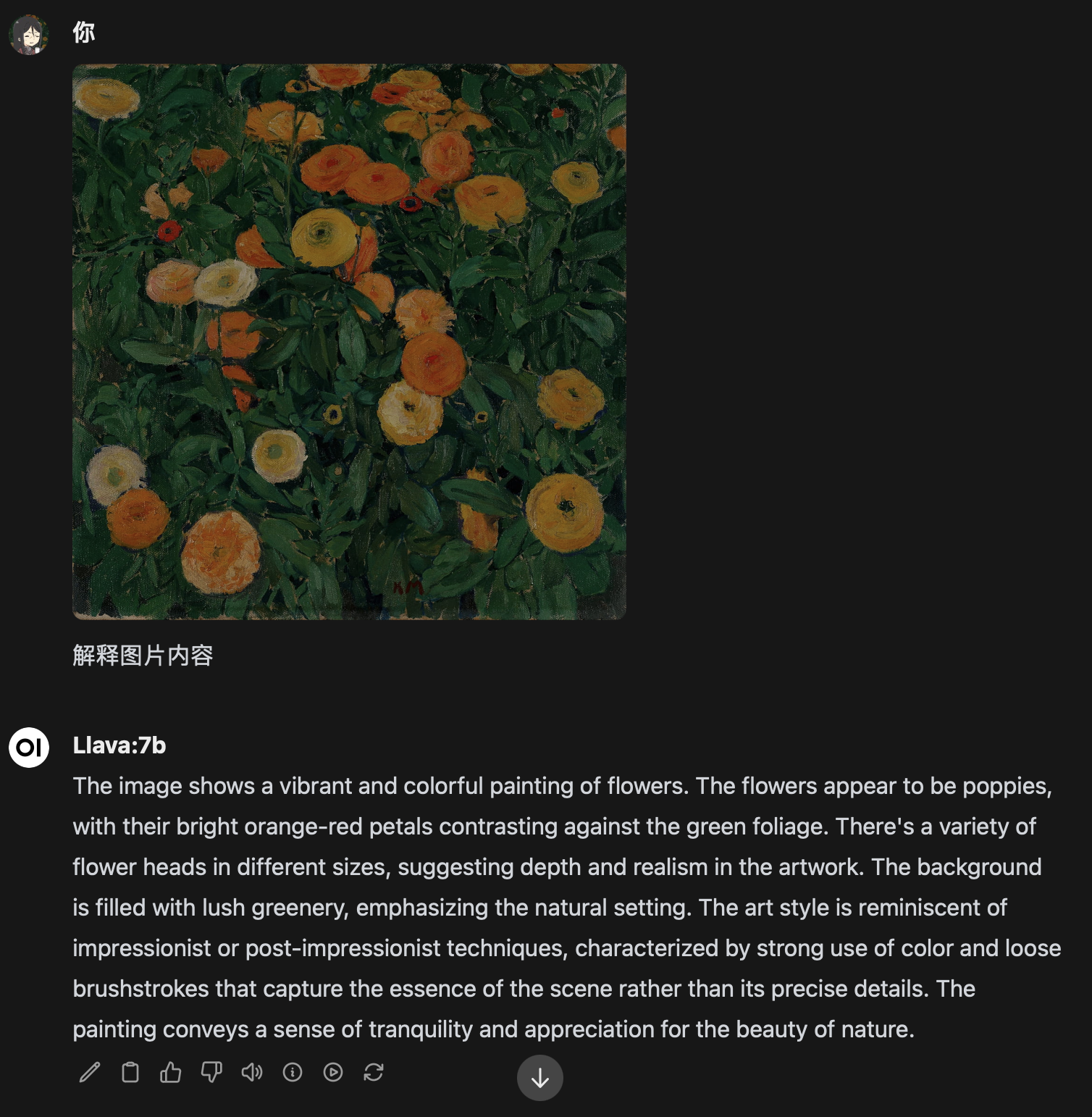
理解图片内容

快速开始
现在Open WebUI还没有发布APP,你需要根据通过Docker在本地进行部署,如果对于Docker的安装有疑问的话,可以转到上一篇我的博客: Docker 简易安装教程。
使用 Docker 快速部署 Open WebUI,确保使用 -v open-webui:/app/backend/data 在 Docker 命令中进行配置,以正确挂载数据库。
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui --restart always ghcr.io/open-webui/open-webui:main环境变量
一键配置
本地大模型配置:
docker run -d -p 3000:8080
--add-host=host.docker.internal:host-gateway
-e COMFYUI_BASE_URL="http://host.docker.internal:8188" \
-e DATA_DIR=[your_data_directory] \
-e ENABLE_ADMIN_EXPORT=true \
-e ENABLE_IMAGE_GENERATION=true \
-v open-webui:/app/backend/data \
--name open-webui --restart always \
ghcr.io/open-webui/open-webui:main线上大模型配置:
OPENAI_API_KEY可以前往作者的大模型聚合转接站领取😛
咱们的站点集成了O站,A站,M站等等大模型,一Key通用,比本地模型生成更快,效果更好👍
docker run -d -p 3000:8080 \
-v open-webui:/app/backend/data \
-e OPENAI_API_BASE_URL="https://api.maktubcn.info/v1" \
-e OPENAI_API_KEY="sk-key" \
--name open-webui \
--restart always \
ghcr.io/open-webui/open-webui:main更多资源
欲了解更多安装和配置详情,请参阅 Open WebUI 文档。
评论
其他文章